وب هوکها (Webhooks) یکی از ابزارهای مهم و کاربردی در دنیای فناوری اطلاعات هستند که به برنامهها اجازه میدهند بهصورت خودکار و در لحظه با یکدیگر ارتباط برقرار کنند. اگر تا به حال در تنظیمات یک برنامه با عبارت «وبهوک» برخورد کردهاید و کنجکاو شدهاید که این چیست و چه کاربردی دارد، در این مقاله به زبان ساده به این سؤالات پاسخ میدهیم. سپس توضیح خواهیم داد چطور میتوان با تعریف وب هوک سرویسهای دفتر شما را با هر ابزاری یکپارچهسازی انجام داد.
وب هوک چیست؟
وبهوک به زبان ساده، یک پیام خودکار است که از یک برنامه به برنامه دیگر ارسال میشود، زمانی که اتفاق خاصی رخ میدهد. این پیام که به آن «بار داده» (Payload) گفته میشود، به یک آدرس اینترنتی خاص (URL) فرستاده میشود که میتوان آن را مانند شماره تلفن یا آدرس یک برنامه در نظر گرفت. وبهوکها معمولاً از پروتکل HTTP استفاده میکنند و دادهها را در فرمتهایی مثل JSON یا XML منتقل میکنند.
به عنوان مثال، فرض کنید یک فروشگاه آنلاین دارید. وقتی مشتری سفارشی ثبت میکند، وبهوک میتواند این رویداد را فوری به برنامه حسابداری شما اطلاع دهد تا اطلاعات پرداخت بهصورت خودکار ثبت شود. این فرآیند بدون نیاز به دخالت افراد انجام میشود.
کاربرد وبهوکها
وبهوکها در موقعیتهای مختلفی به کار میروند و به سادهسازی فرآیندها کمک میکنند. چند نمونه از کاربردهای رایج آنها عبارت هستند از:
اطلاعرسانی لحظهای با وب هوک
مثلاً وقتی کسی در سایت شما فرم عضویت پر میکند، وب هوک میتواند این اطلاعات را فوراً به سیستم مدیریت ارتباط با مشتری (CRM) شما ارسال کند.
اتوماسیون وظایف
در برخی از برنامههای پرداختی، وبهوک میتواند هر بار که پرداختی دریافت میشود، برنامه حسابداری شما را بهروزرسانی کند و در نتیجه مسائل مالی با سرعت و حتی دقت بیشتری انجام شود.
همگامسازی دادهها
وقتی مشتری اطلاعاتش را در یک برنامه تغییر میدهد (مثلاً ایمیلش را عوض میکند)، وبهوک میتواند این تغییر را به سایر برنامههای مرتبط منتقل کند.
به بیان دیگر، وبهوکها به شما کمک میکنند تا بدون نیاز به بررسی مداوم یا انجام کارهای دستی، دادهها را بین برنامههای مختلف جابهجا کنید.
نقش وبهوک در یکپارچهسازی (Integration)
یکپارچهسازی یا Integration به معنای اتصال برنامههای مختلف به یکدیگر است تا بتوانند بهصورت هماهنگ کار کنند. با یکپارچهسازی دادههای مرکز تلفن ابری کسب و کار خود با سایر ابزارهای مورداستفاده، بسیاری از فرایندها به صورت خودکار میتوانند انجام شوند. وبهوکها در این زمینه نقش کلیدی دارند، زیرا:
ارتباط لحظهای ایجاد میکنند
برخلاف روشهای دیگر که نیاز به درخواست مداوم برای بهروزرسانی دارند، وبهوکها به محض وقوع یک رویداد، دادهها را ارسال میکنند. این ویژگی باعث میشود فرآیندها سریعتر و کارآمدتر شوند.
نیاز به کدنویسی پیچیده را کاهش میدهند
با استفاده از وبهوکها، توسعهدهندگان میتوانند بهراحتی برنامهها را به هم متصل کنند، بدون اینکه نیاز باشد سیستمهای پیچیدهای برای بررسی مداوم دادهها طراحی کنند.
وب هوکها انعطافپذیری بالایی دارند
وبهوکها میتوانند با هر برنامهای که از آنها پشتیبانی میکند کار کنند، از ابزارهای بزرگ مثل پنل ارسال پیامک و ایمیل گرفته تا برنامههای مدیریت ارتباط با مشتری (CRM).
به عنوان مثال، فرض کنید میخواهید وقتی کاربری در خبرنامه شما ثبتنام میکند، این اطلاعات به Google Analytics منتقل شود تا رفتار او را رصد کنید. با استفاده از وبهوک، این انتقال بهصورت خودکار و بدون نیاز به دخالت شما انجام میشود.
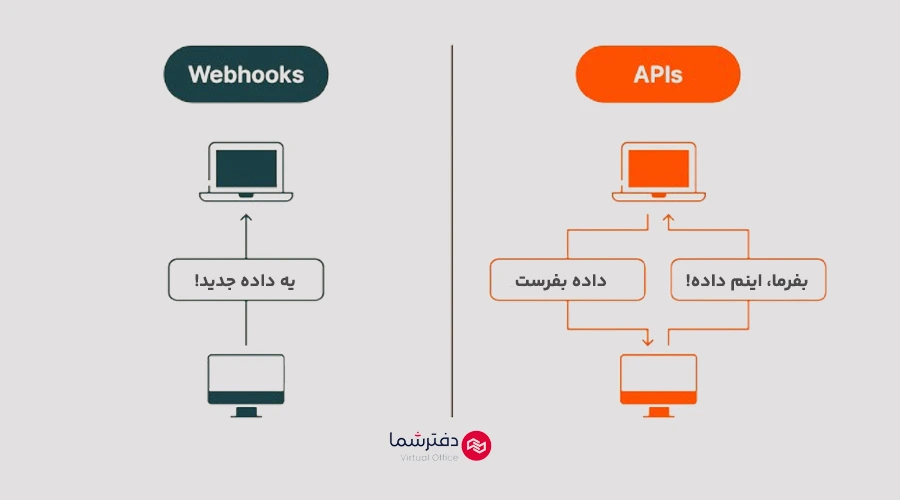
تفاوت وبهوک با APIها

وبهوکها و APIها (رابطهای برنامهنویسی کاربردی) هر دو برای ارتباط بین برنامهها استفاده میشوند، اما تفاوتهای مهمی دارند:
تفاوت در عملکرد: API مثل یک کتابخانه است که شما باید خودتان به آن مراجعه کنید و اطلاعات را درخواست کنید، به این روش «Polling» میگویند. اما وبهوک مثل یک پیامرسان است که خودش وقتی اتفاقی میافتد، به شما خبر میدهد. به عبارت دیگر، API نیاز به درخواست فعال از سمت شما دارد، در حالی که وبهوک بهصورت غیرفعال (Passive) عمل میکند و منتظر رویداد میماند.
سرعت و کارایی: وبهوکها معمولاً سریعتر هستند، چون نیازی به بررسی مداوم ندارند. در مقابل، با API باید مرتباً بپرسید «آیا چیز جدیدی هست؟» که میتواند منابع بیشتری مصرف کند.
سادگی: وبهوکها برای یک هدف خاص (مثلاً اطلاعرسانی یک رویداد) طراحی شدهاند و سادهتر از APIها هستند که امکانات گستردهتری مثل افزودن، ویرایش و بازیابی دادهها ارائه میدهند.
یک مثال ساده برای روشن شدن تفاوت این دو این است که : اگر بخواهید بدانید همکارتان چای را آماده کرده یا نه، با API باید هر چند دقیقه از او بپرسید. اما با وبهوک، دوستتان خودش هر وقت چای آماده شود، یک لیوان چای برایتان میفرستد بدون اینکه شما کاری کنید!
چگونه برای یکپارچهسازی دفتر شما، از وب هوک استفاده کنیم؟
مشترکین میتوانند با اهداف مختلفی مانند: مشاهده فوری اطلاعات تماسگیرنده در CRM یا ارسال پیامک بعد از اتمام تماس میتوانند از هوک استفاده کنند تا بعد از وقوع یک رویداد مشخص، داده به ابزار موردنظر ارسال شود و در نتیجه بسیاری از فرایندهای کسب و کار شما به صورت اتوماسیون انجام شوند.
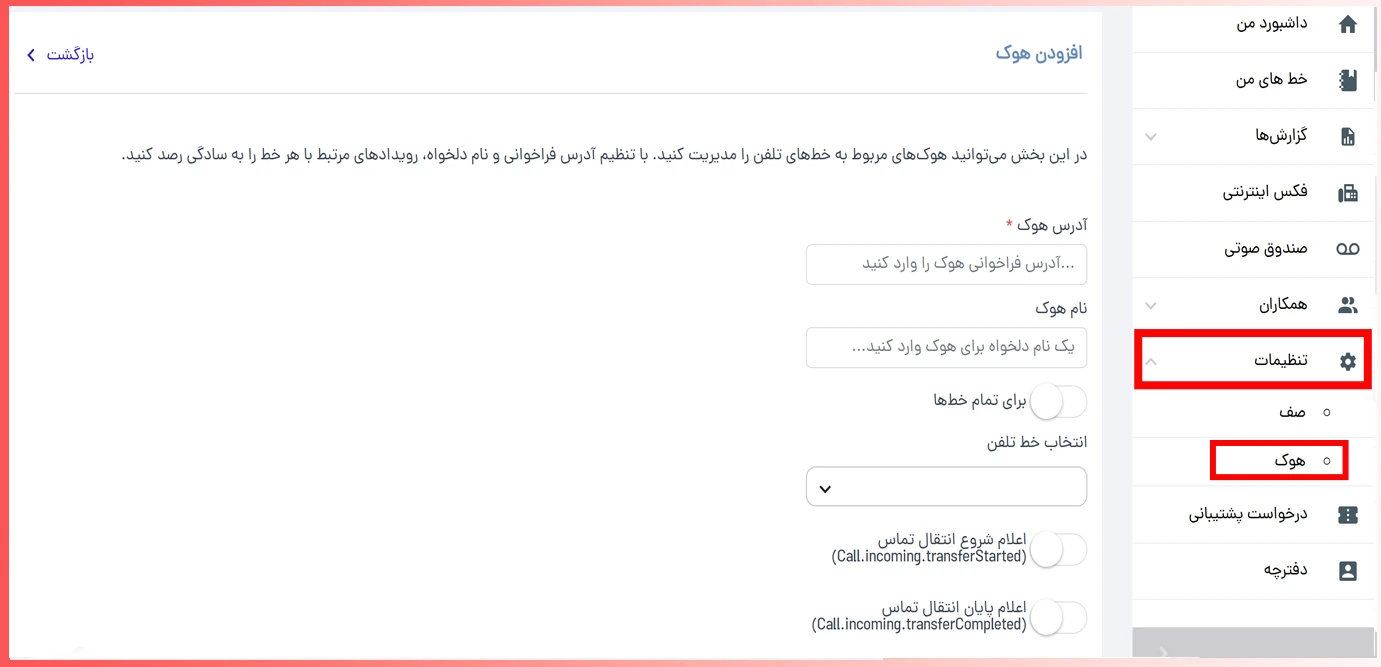
به این منظور کافی است که آدرس فراخوانی هوک تعریف کنند، یعنی مشخص کنند که بعد از وقوع رویدادی مثل انتقال تماس، داده به چه صفحه اینترنتی ارسال شود. سپس به بخش «تنظیمات» در پرتال دفتر شما بروید و گزینه «هوک» را انتخاب کنید.

اطلاعات موردنیاز را در صفحه وارد کنید و مشخص کنید که مایل هستید هوک در کدام خط تلفن شما فعال باشد. با انتخاب گزینه «شروع انتقال تماس» یا «پایان انتقال تماس»، زمانی که این رویدادها رخ دهند، داده به آدرس موردنظر شما ارسال میشود و فعالیت موردنظر شما، که مشخص کردهاید، انجام خواهد شد.
ویدئوی راهنمای اتصال دفترشما به CRM و هر ابزار دیگر (تنظیم وب هوک)
مراحل تنظیم وبهوک در پرتال دفترشما به صورت ساده و گامبهگام در این ویدئو توضیح داده شده است. تماشا کنید.
در پایان میتوان گفت
وبهوکها ابزاری قدرتمند برای خودکارسازی و یکپارچهسازی برنامهها هستند. آنها با ارسال دادهها در زمان واقعی، فرآیندها را سریعتر و سادهتر میکنند و نیاز به کارهای دستی یا بررسی مداوم را از بین میبرند. در مقایسه با APIها، وب هوکها رویکردی متفاوت و اغلب کارآمدتر برای ارتباط بین برنامهها ارائه میدهند. اگر میخواهید برنامههایتان با هم «حرف بزنند» و کارها را بهصورت خودکار پیش ببرند، وبهوکها میتوانند بهترین گزینه باشند. کافی است وارد پرتال دفتر شما شوید و امتحانشان کنید تا ببینید چطور میتوانند زندگی دیجیتال شما را متحول کنند!




خیلی مفید بود
عالی و مفید بود
خیلی ممنون، خیلی مفید بود